Сегодня мы установим веб клиент JWChat к нашему серверу ejabberd установленном ранее по статье: Установка ejabberd с модулем mod_logdb в Debian
Данным клиентом можно пользоватся для подключения без установки jabber клиента на компьютер пользователя, к тому же им очень удобно заполнять поля личной информации, что очень актуально для корпоративных серверов, где много отделов и пользователи добавляются централизованно, а самостоятельная регистрация закрыта.
Ejabber сервер поддерживает из коробки в новых версиях отображение в контакт листе всех пользователей той информации, которая введена в поле ник. Хоть сам вид клиента не очень впечатляет, да и версия старенькая, но свою работу выполняет.
Мы установим на сервер JWChat двумя способами: используя встроенные возможности jabber сервера Ejabberd, а также используя возможности панели управления хостингом ISPConfig.
Приступаем к установке используя встроенный веб сервер jabber сервера Ejabberd
Считаем, что на сервере с установленным Ejabberd нет никакого другого веб сервера, такого как Apache2, nginx, lighttpd.
Создаем папку веб сервера в дирестории ejabberd выполнив команду:
mkdir -p /var/lib/ejabberd/www/
переходим в созданную папку:
cd /var/lib/ejabberd/www/
Скачиваем в консоли сервера архив программы c официального сайта используя wget:
wget http://netcologne.dl.sourceforge.net/project/jwchat/jwchat/jwchat-1.0/jwchat-1.0.tar.gz
Если на официальном сервере не доступен архив, тогда скачивайте с моего сервера по ссылке:
wget http://softnastroy.com/downloads/ejabberd/jwchat-1.0.tar.gz
Распаковываем скачанный архив, переносим все файлы в текущую папку и удаляем лишние файлы:
tar xvf jwchat-1.0.tar.gz mv jwchat-1.0/* . rm -rf jwchat-1.0.tar.gz jwchat-1.0/
Русифицируем Jwchat выполнив переименование файлов, а также удаляем лишние файлы выполнив команды:
for a in $(ls *.ru); do b=${a%.ru}; cp $a $b; done
rm *.html.* *.js.*Даем права на данную папку и файлы выполнив команду:
chown -R ejabberd:ejabberd /var/lib/ejabberd/www/
Вносим изменения в конфигурационные файлы клиента.
vi config.js
было:
... var SITENAME = "localhost"; ...
стало:
... var SITENAME = "server.loc"; ...
было:
...
var BACKENDS =
[
{
name:"Native Binding",
description:"Ejabberd's native HTTP Binding backend",
httpbase:"/http-bind/",
type:"binding",
servers_allowed:[SITENAME]
},
{
name:"Native Polling",
description:"Ejabberd's native HTTP Polling backend",
httpbase:"/http-poll/",
type:"polling",
servers_allowed:[SITENAME]
},
{
name:"Open Relay",
description:"HTTP Binding backend that allows connecting to any jabber server",
httpbase:"/JHB/",
type:"binding",
default_server: SITENAME
},
{
name:"Restricted Relay",
description:"This one let's you choose from a limited list of allowed servers",
httpbase:"/JHB/",
type:"binding",
servers_allowed:[SITENAME,'jabber.org','jwchat.org']
}
];
...стало:
...
var BACKENDS =
[
{
name:"Native Binding",
description:"Ejabberd's native HTTP Binding backend",
httpbase:"/http-bind/",
type:"binding",
servers_allowed:[SITENAME]
},
];
...
vi /etc/ejabberd/ejabberd.cfg
было:
{5280, ejabberd_http, [
%%{request_handlers,
%% [
%% {["pub", "archive"], mod_http_fileserver}
%% ]},
%%captcha,
http_bind,
http_poll,
web_admin
]}
]}.стало:
...
{5280, ejabberd_http, [
{request_handlers,
[
{["web"], mod_http_fileserver}
]},
%%captcha,
http_bind,
http_poll,
web_admin
]}
]}.
...Перезагружаем ejabberd сервер выполнив команду:
/etc/init.d/ejabberd restart
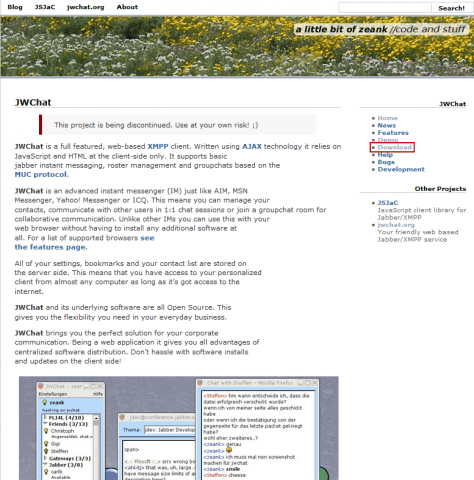
Если Вы хотите скачать через браузер jabber веб клиент с официального сайта, переходим на сайт JWChat и кликаем на кнопку Download:
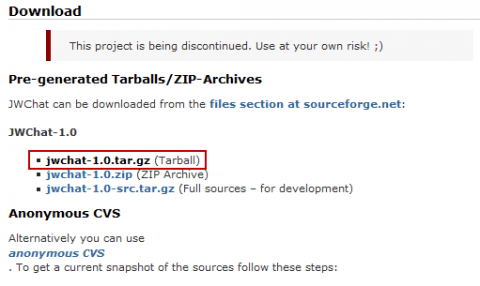
Откроется окно, в котором кликаем на архив jwchat-1.0.tar.gz:
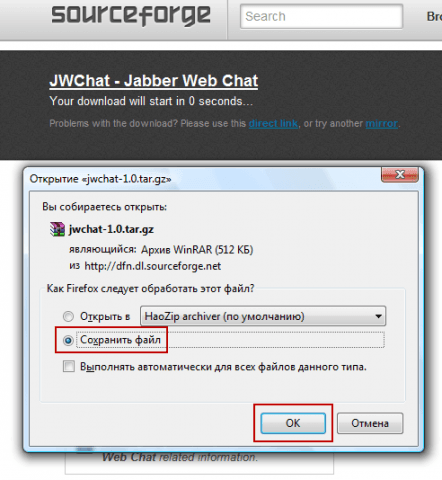
Скачивание начнется после прехода на SOURCEFORGE:
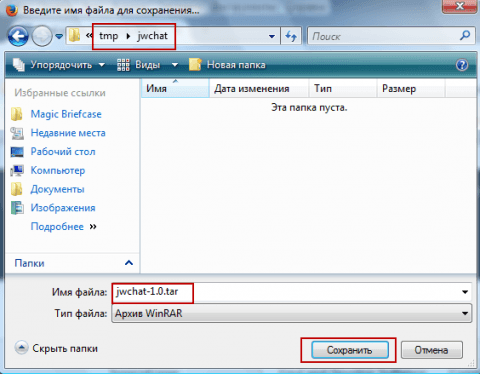
Сохраняем скачиваемый архив на локальный диск, в моем случае скачивается на диск D в папку tmp и там папка jwchat:
Скачанный архив программы заливаете на сервер любым удобным Вам образом, либо через Putty используя програму pscp по инструкции: Инструкция по программе Putty и PSCP, либо если у Вас установлена панель управления хостингом ISPConfig по ftp используя инструкцию: Подключаемся к FTP серверу из FTP клиента Filezilla, а также если при выборе протокола вместо FTP выбрать SSH, тогда можно через Filezilla залить по ssh. После заливки перебрасываем в папку с веб сервером которую создали ранее и распаковываем и настраиваем согласно инструкции выше.
Установка используя хостинг панель ISPConfig
Предположим, что на сервер установлена панель управления хостингом ISPConfig по инструкции: Устанавливаем и настраиваем хостинг панель ISPConfig 3 в Debian
Сайт j.server.loc создали по примеру инструкции: Установка почтового веб клиента Roundcube в Debian - ч.5
Нам в настройках сайта вкладка Опции необходимо добавить в поле директивы Apache2 данные:
AddDefaultCharset UTF-8 ProxyRequests Off ProxyPass /http-bind/ http://127.0.0.1:5280/http-bind/ ProxyPassReverse /http-bind/ http://127.0.0.1:5280/http-bind/ Alias /jwchat /var/www/clients/client1/web13/web RewriteEngine on RewriteRule http-bind/ http://127.0.0.1:5280/http-bind/ [P]
Переходим в папку сайта на сервере:
cd /var/www/j.server.loc/web/
Скачиваем дистрибутив программы и производим дальнейшую настройку и по инструкции выше.
Как я и говорил выше, при использовании сервера мгновенных сообщений в корпоративной среде, добавляются группы отделов, куда добавляются пользователи. При централизованном введении пользователей, необходимо также, чтобы пользователи в группах отображались, например 618 Иванов Иван Иванович, что расшифровывается как 6 этаж, 18 кабинет и ФИО, либо Иванов Иван Иванович 618-23-23, соответственно после ФИО отображается номер телефона. В jabber сервере установленном на сервер Debian Wheeze использование НИКА для отображении в ростере (группе) вшито в программу, а для Debian Lenny необходимо было патчить исходники программы, собирать и устанавливать. Чтобы централизованно внести данные пользователя при регистрации можно использовать скрипт в консоли сервера либо Jabber клиент например PSI установленный на своем компьютере, заводим в свой клиент нового пользователя, заполняем поля ника, отдела, телефона, сохраняем и удаляем из своего PSI. Это все очень долго и неудобно, потому использую веб клиент JWChat: заходим под клиентом с его паролем и кликнув на имени пользователя в открывшемся окне вносим нужные данные, сохраняем и все.
Итого добавление пользователя через веб интерфейс Ejabberd, там же добавляем пользователя в нужную группу, подключаемся к веб клиенту и заполняем нужные поля, сохраняем и все.
Открываем программу Jwchat при установке ejabberd в качестве веб сервера используя веб браузер по адресу:
http://server.loc:5280/web/index.html
!!! Внимание Вам необходим в адресе указывать имя домена на котором делали Jabber, если укажете IP, тогда будет ошибка 404 Not Found, если не настраивали ДНС, тогда прописать в hosts файл запись (заменив значения на свои):
192.168.1.10 server.loc
Открываем программу Jwchat при установке на ISPConfig используя веб браузер по адресу:
http://j.server.loc/
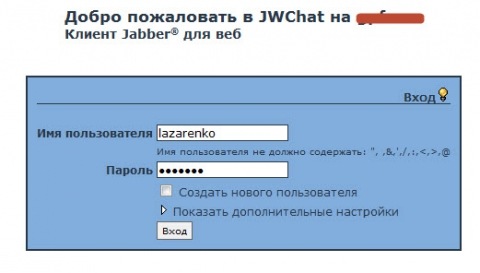
Окно входа в JWChat, вводим логин без @server.loc, так как данный сервер указали в настройках JWChat выше в инструкции:
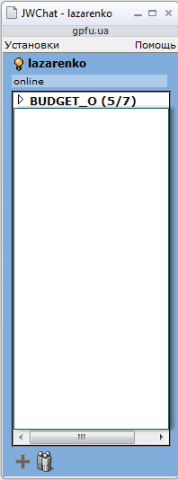
Пример открытого окна клиента:
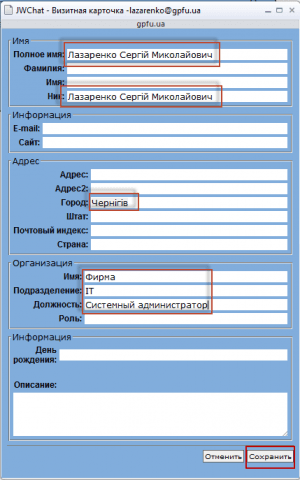
Кликаем на lazarenko, откроется окно с данными пользователя:
Установка веб клиента JWChat для подключения к Ejabberd завершена, надеюсь инструкция Вам была полезна.
С Вами был Сергей Лазаренко.
Сделаем небольшой перерыв и посмотрим интересный и познавательный видео ролик о переправе через реку:










Добавить комментарий